Introduction
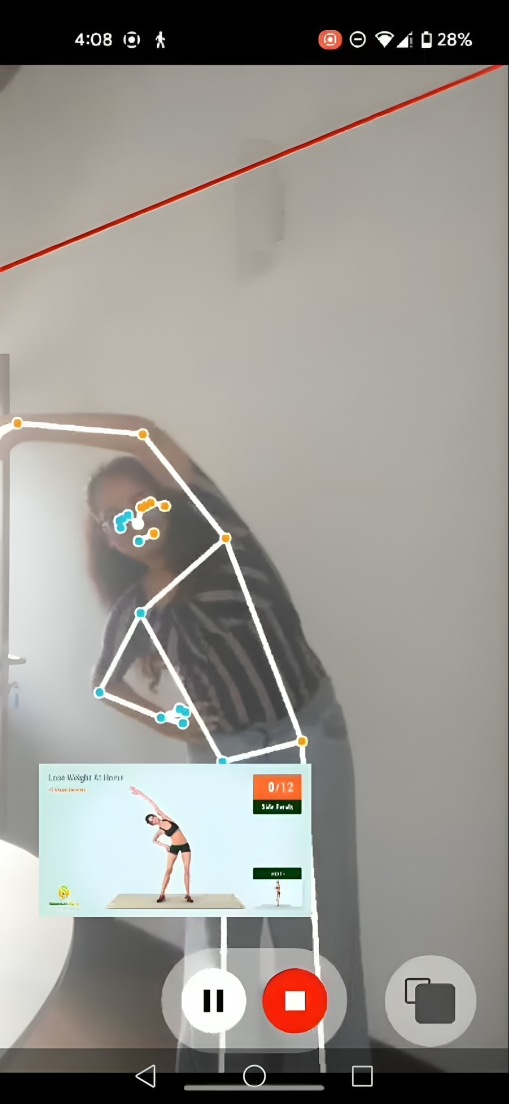
In today's AIoT ecosystem, ensuring privacy in real-time video-based computer vision applications while creating captivating user interfaces is crucial. This article will guide you through creating animated skeleton videos in a mobile application using React Native, focusing on enhancing user experience through smooth transitions and interactive elements.
Prerequisites
Before diving into the implementation, ensure you have the following tools and frameworks installed:
- Node.js and npm: Download from nodejs.org.
- React Native CLI: Install globally using npm.
- react-native-reanimated library.
Installation and Setup
Install React Native CLI
npm install -g react-native-cliCreate a New React Native Project
Create a New React Native Project
npx react-native init AnimatedSkeletonAppcd AnimatedSkeletonAppInstall the Reanimated Library
npm install react-native-reanimatedUpdate babel.config.js
Add the Reanimated plugin:
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: ['react-native-reanimated/plugin'],
};
Creating the Animated Skeleton Component
Create WalkingMan.js Component
Create a new file called WalkingMan.js and add the following code:
import React, { useEffect } from 'react';
import { View, StyleSheet } from 'react-native';
import Animated, {
useSharedValue,
useAnimatedStyle,
withTiming,
withRepeat,
withSequence,
Easing,
} from 'react-native-reanimated';
const WalkingMan = () => {
const leftLegRotation = useSharedValue(0);
const rightLegRotation = useSharedValue(0);
const leftArmRotation = useSharedValue(0);
const rightArmRotation = useSharedValue(0);
useEffect(() => {
const rotationSequence = withRepeat(
withSequence(
withTiming(30, { duration: 500, easing: Easing.linear }),
withTiming(-30, { duration: 500, easing: Easing.linear })
),
-1,
true
);
leftLegRotation.value = rotationSequence;
rightLegRotation.value = rotationSequence;
leftArmRotation.value = withRepeat(
withSequence(
withTiming(-30, { duration: 500, easing: Easing.linear }),
withTiming(30, { duration: 500, easing: Easing.linear })
),
-1,
true
);
rightArmRotation.value = withRepeat(
withSequence(
withTiming(30, { duration: 500, easing: Easing.linear }),
withTiming(-30, { duration: 500, easing: Easing.linear })
),
-1,
true
);
}, [leftLegRotation, rightLegRotation, leftArmRotation, rightArmRotation]);
const legStyle = (rotation) => useAnimatedStyle(() => ({
transform: [{ rotate: `${rotation.value}deg` }],
}));
const armStyle = (rotation) => useAnimatedStyle(() => ({
transform: [{ rotate: `${rotation.value}deg` }],
}));
return (
<View style={styles.container}>
<View style={styles.body}>
<Animated.View style={[styles.leg, legStyle(leftLegRotation)]} />
<Animated.View style={[styles.leg, legStyle(rightLegRotation)]} />
<Animated.View style={[styles.arm, armStyle(leftArmRotation)]} />
<Animated.View style={[styles.arm, armStyle(rightArmRotation)]} />
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
body: {
width: 20,
height: 100,
backgroundColor: 'black',
position: 'relative',
alignItems: 'center',
},
leg: {
width: 5,
height: 50,
backgroundColor: 'black',
position: 'absolute',
bottom: 0,
},
arm: {
width: 5,
height: 50,
backgroundColor: 'black',
position: 'absolute',
top: 0,
},
});
export default WalkingMan;
Explanation
- Shared Values: Four shared values are created using useSharedValue to control the rotation of the legs and arms.
- Animation Sequence: Using withRepeat and withSequence, the legs and arms are animated to rotate back and forth, simulating walking
- Animated Styles: useAnimatedStyle is used to create styles for the legs and arms that rotate based on the shared values.
- Stick Figure Structure: A simple stick figure is created with a View for the body and four Animated.View components for the legs and arms. The legs and arms are positioned relative to the body and animated to simulate walking.
Usage in App.js
Replace the contents of App.js with the following code to use the WalkingMan component:
import React from 'react';
import { View, StyleSheet } from 'react-native';
import WalkingMan from './WalkingMan';
const App = () => {
return (
<View style={styles.container}>
<WalkingMan />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default App;Running the App
Run the app on an emulator or physical device:
For Android:
react-native run-androidFor iOS:
react-native run-iosOutput
When you run this app, you will see a simple stick figure with legs and arms moving back and forth, simulating walking. This is achieved using the react-native-reanimated library for smooth and performant animations.


Conclusion
By following this guide, you can create animated skeleton videos in your mobile application using React Native and the react-native-reanimated library. This will help enhance the user experience by providing smooth transitions and interactive elements in your computer vision-based applications.